Einleitung
Die digitale Welt befindet sich im ständigen Wandel, und um als Online-Händler erfolgreich zu sein, ist es unerlässlich, die neuesten Trends und Technologien zu nutzen. Eine dieser Technologien ist Headless Content Management System (CMS).
Strapi ist dabei eine beliebte Wahl. Wir waren von Strapi sehr schnell überzeugt und haben eine Magento Integration entwickelt, um Online-Händlern zu helfen, die Vorteile des Headless-Ansatzes zu nutzen. In diesem Beitrag erläutern wir, wie diese Integration funktioniert und wie sie dazu beitragen kann, deinen Onlineshop auf die nächste Stufe zu heben.
Was ist Strapi?
Strapi ist ein führendes Open-Source Headless CMS, das es ermöglicht, eine leistungsstarke Content-Infrastruktur zu schaffen. Unsere Integration verbindet Strapi mit Magento, sodass Händler und Shopbetreiber die Flexibilität von Headless-Architekturen nutzen und gleichzeitig die robusten E-Commerce-Funktionen von Magento beibehalten können.
Die Vorteile des Headless-Ansatzes
Die Headless-Architektur bietet eine Reihe von Vorteilen, die besonders im E-Commerce-Bereich nützlich sind. Sie ermöglicht eine schnellere Bereitstellung, eine verbesserte Wiederverwendbarkeit von Inhalten über verschiedene Kanäle hinweg und eine zukunftssichere Plattform, die sich leicht an neue Trends und Technologien anpassen lässt.
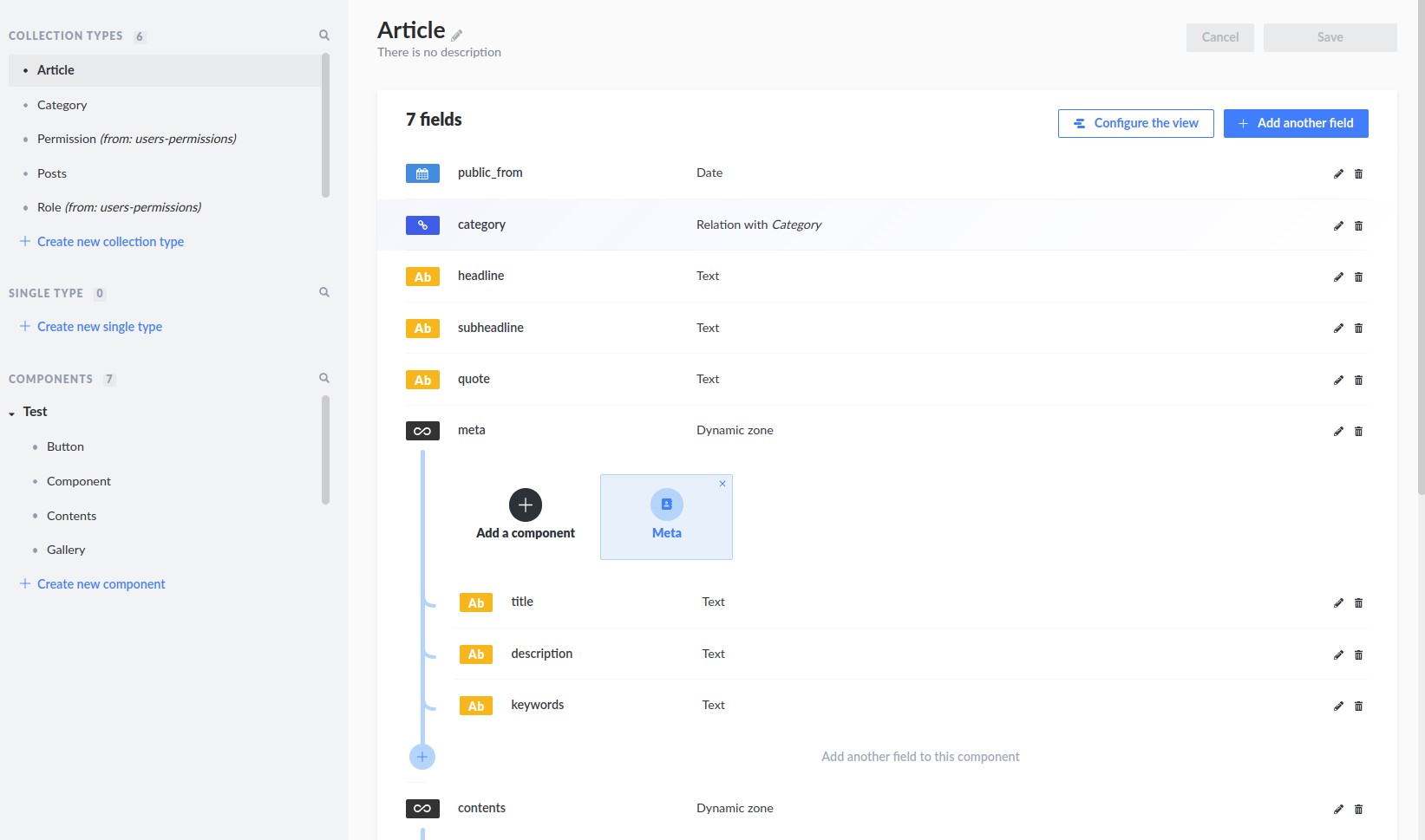
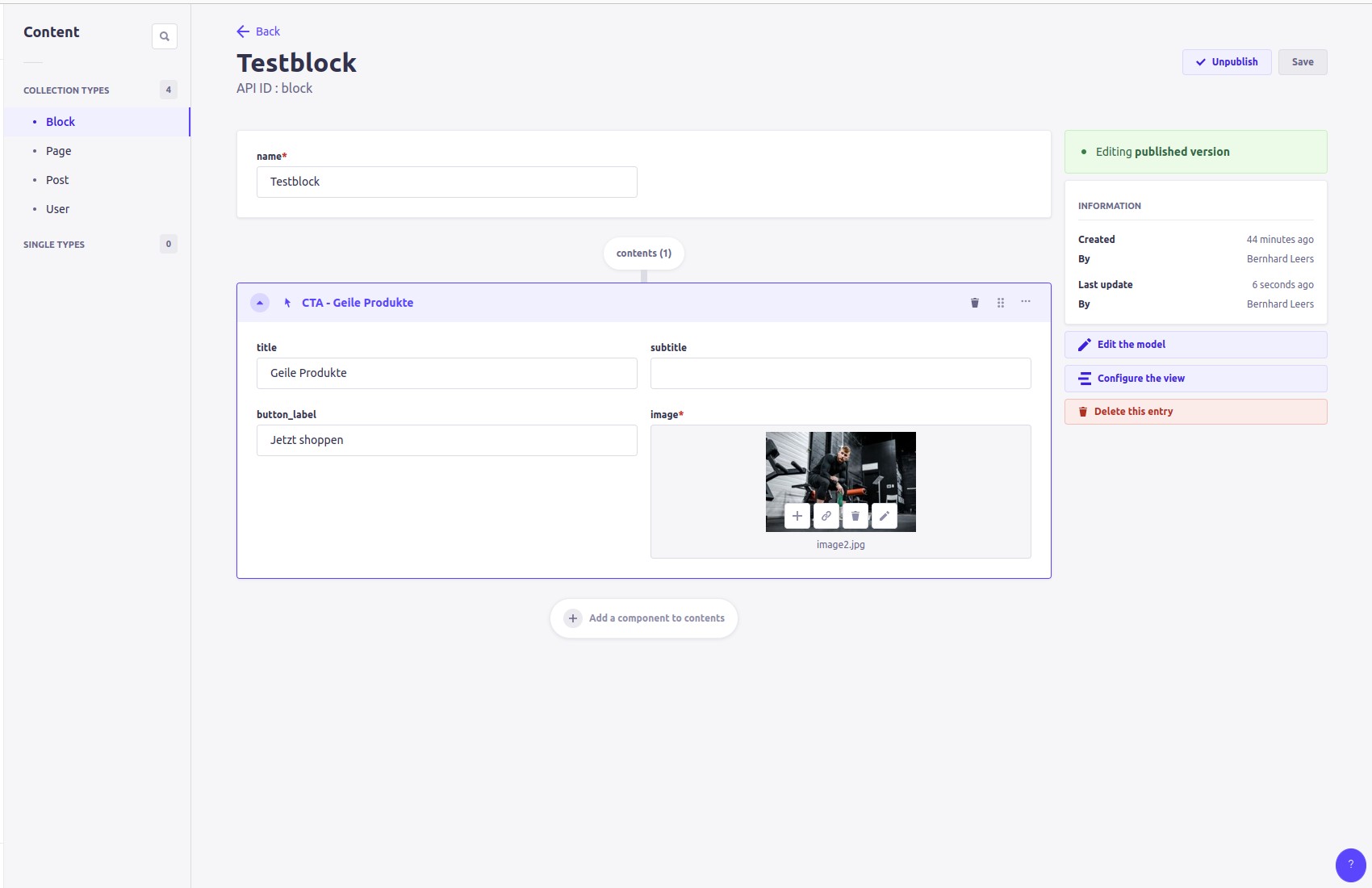
Content Type Builder in Strapi
Mit dem Content-Type-Builder von Strapi können komplexe Content-Strukturen mit wenigen Klicks erstellt werden. Die grafische Benutzeroberfläche ermöglicht eine intuitive Erstellung und Verwaltung von Content-Typen, Komponenten und dynamischen Zonen, um ein reichhaltiges und ansprechendes Benutzererlebnis zu schaffen.
Nahtlose Integration mit Magento
Durch unser Modul wird eine Kommunikation zwischen Strapi und Magento ermöglicht. Der Content wird von Strapi abgerufen und in Magento dargestellt, wobei bereits eine Vielzahl von Komponenten implementiert sind, darunter Überschriften, Textblöcke, Slider, Bilder, Call-to-Action-Buttons, Produktlisten und Zitate. Diese Komponenten können leicht erweitert und an das Design des Shops angepasst werden.
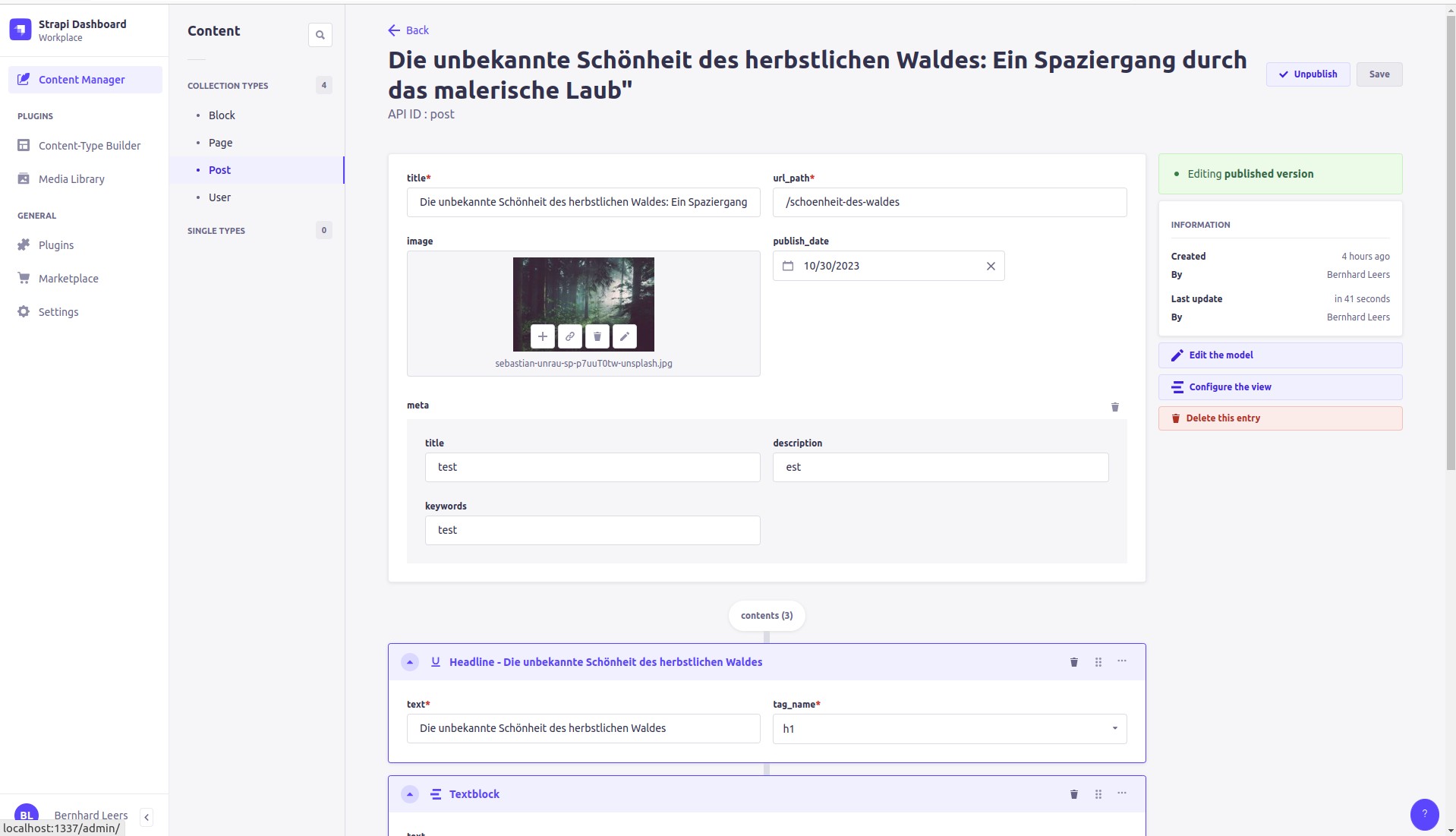
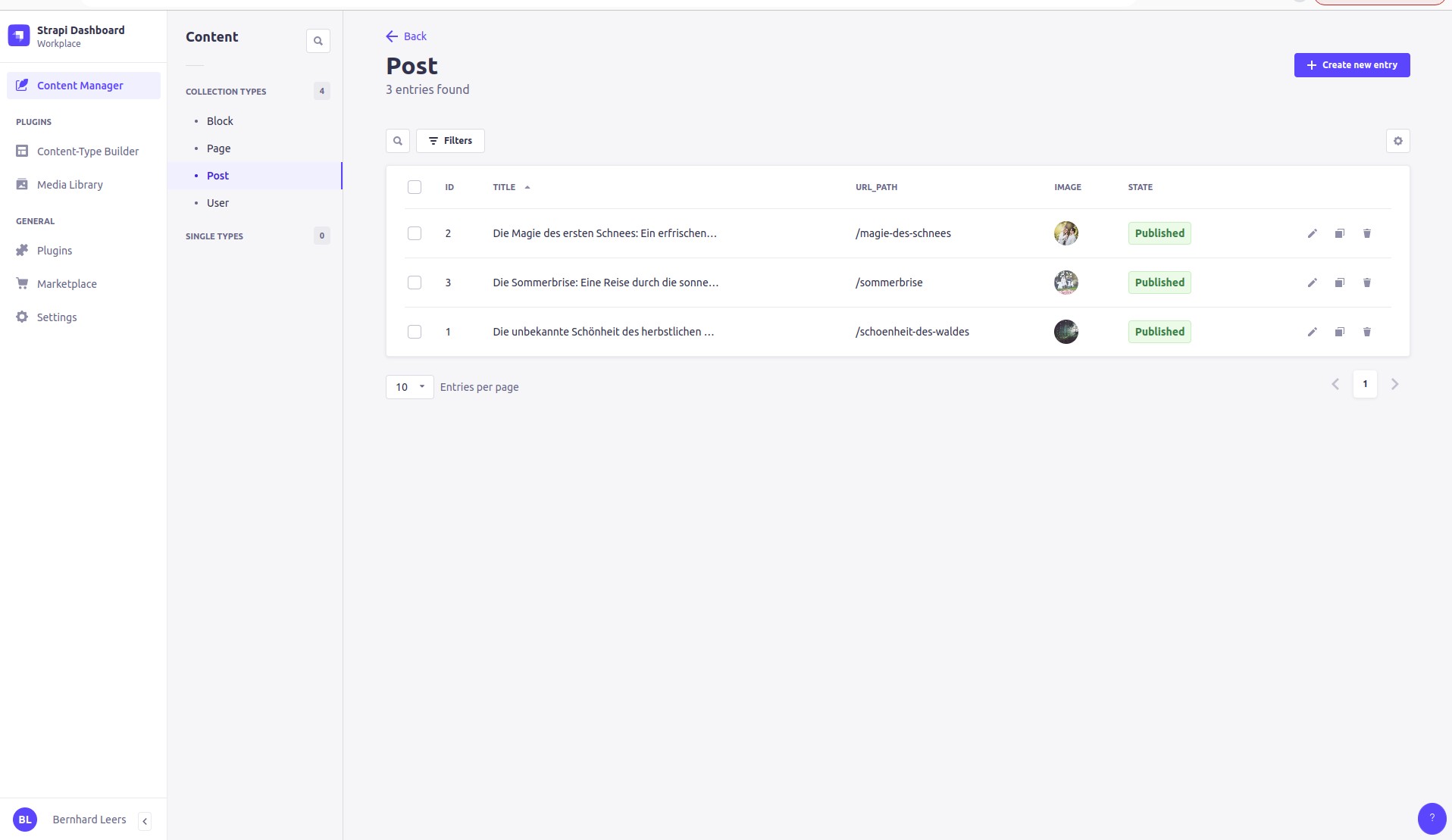
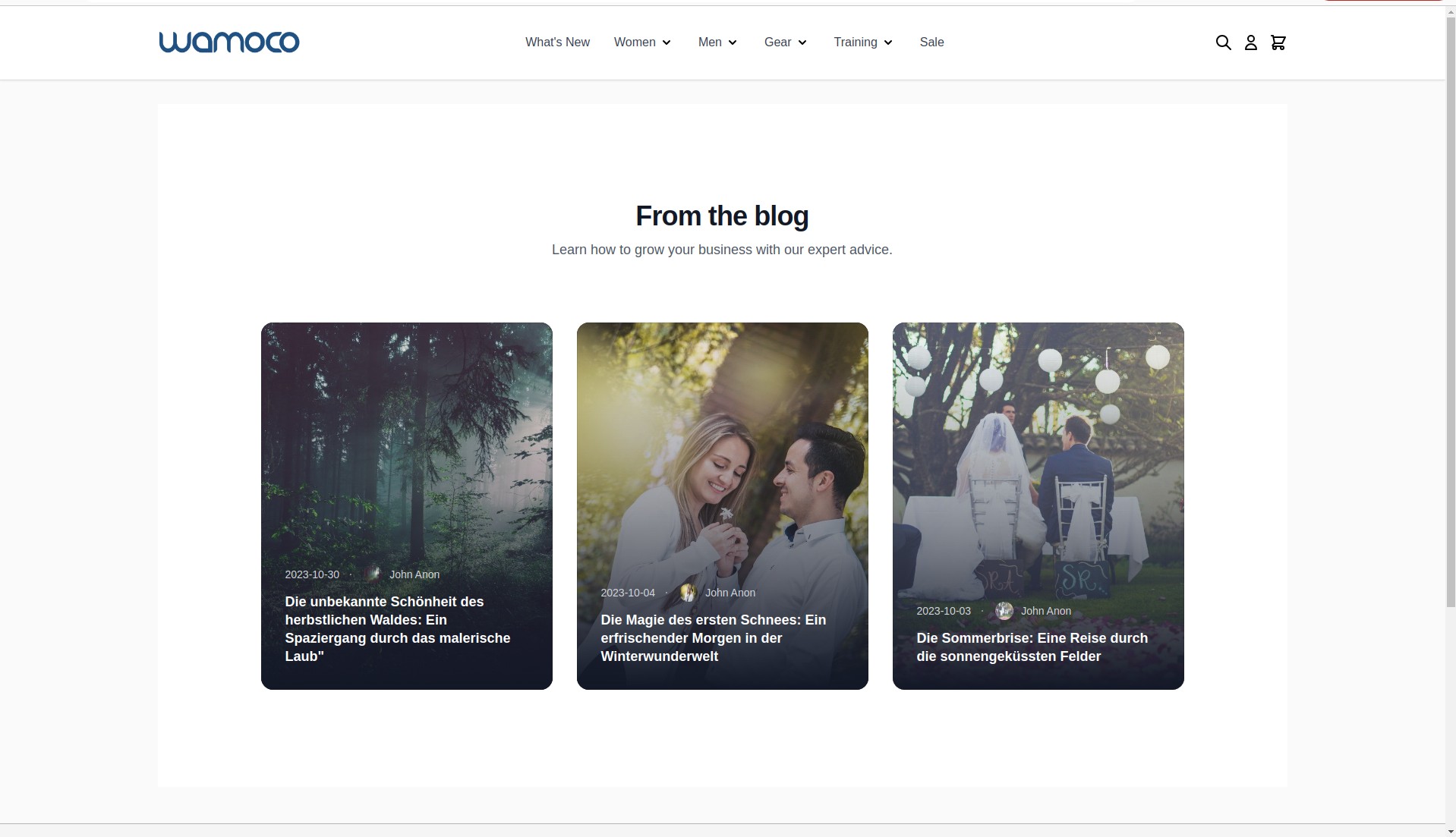
Landingpages und Blog-Inhalte
Durch die Integration lassen sich attraktive Landingpages und Blog-Inhalte unkompliziert in Strapi konzipieren und nahtlos in der Magento-Shop-Umgebung integrieren. Sie ermöglicht das Design vollständiger Blogseiten, einschließlich Bildern, Bannern und Produktvorschlägen, und trägt somit zu einem dynamischen und interaktiven Benutzererlebnis bei. Doch damit nicht genug. Die Lösung ist flexibel erweiterbar. Es benötigt nur wenig Anpassung in Magento, um neue Content Typen anzuzeigen.
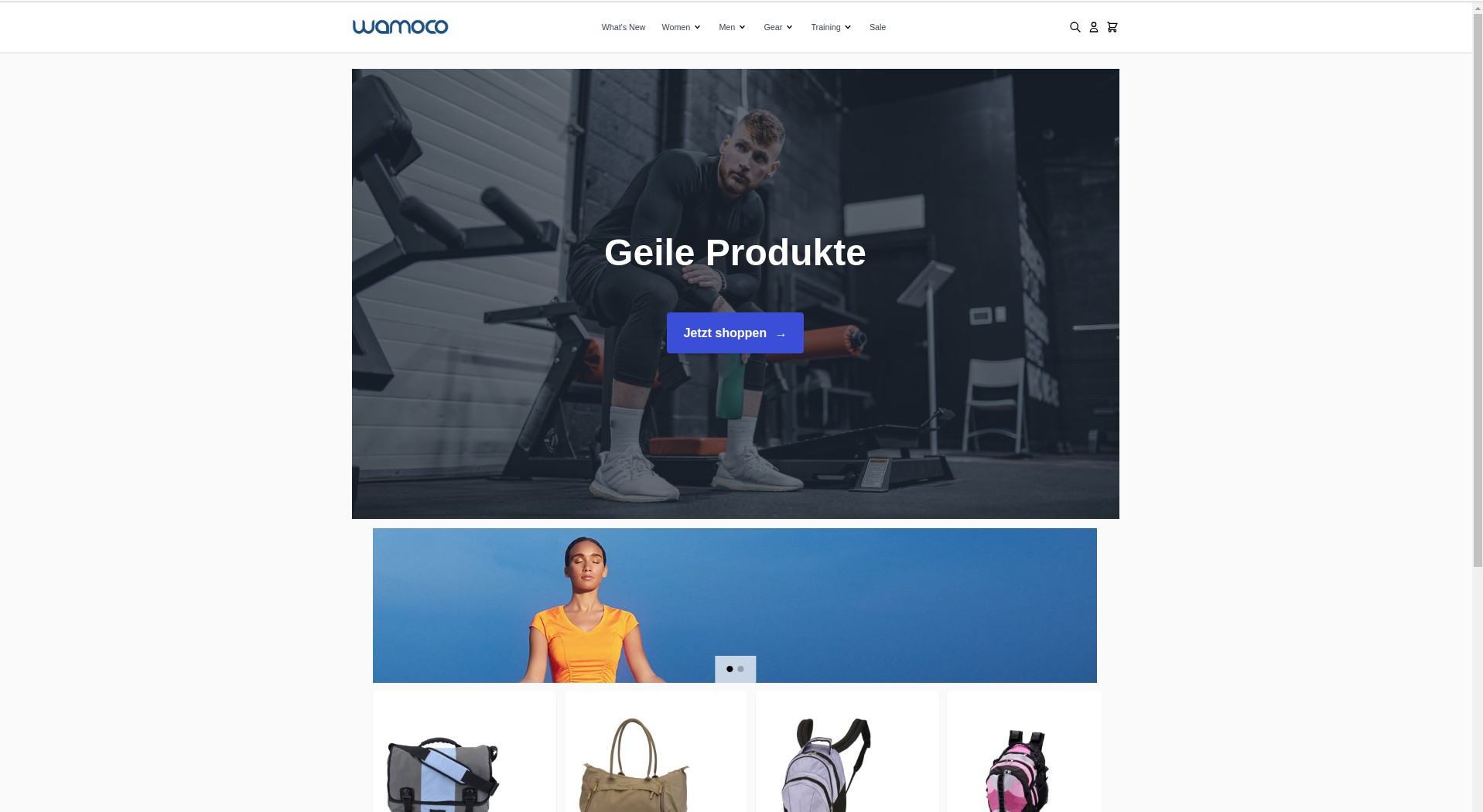
Content-Blöcke für Slider und mehr
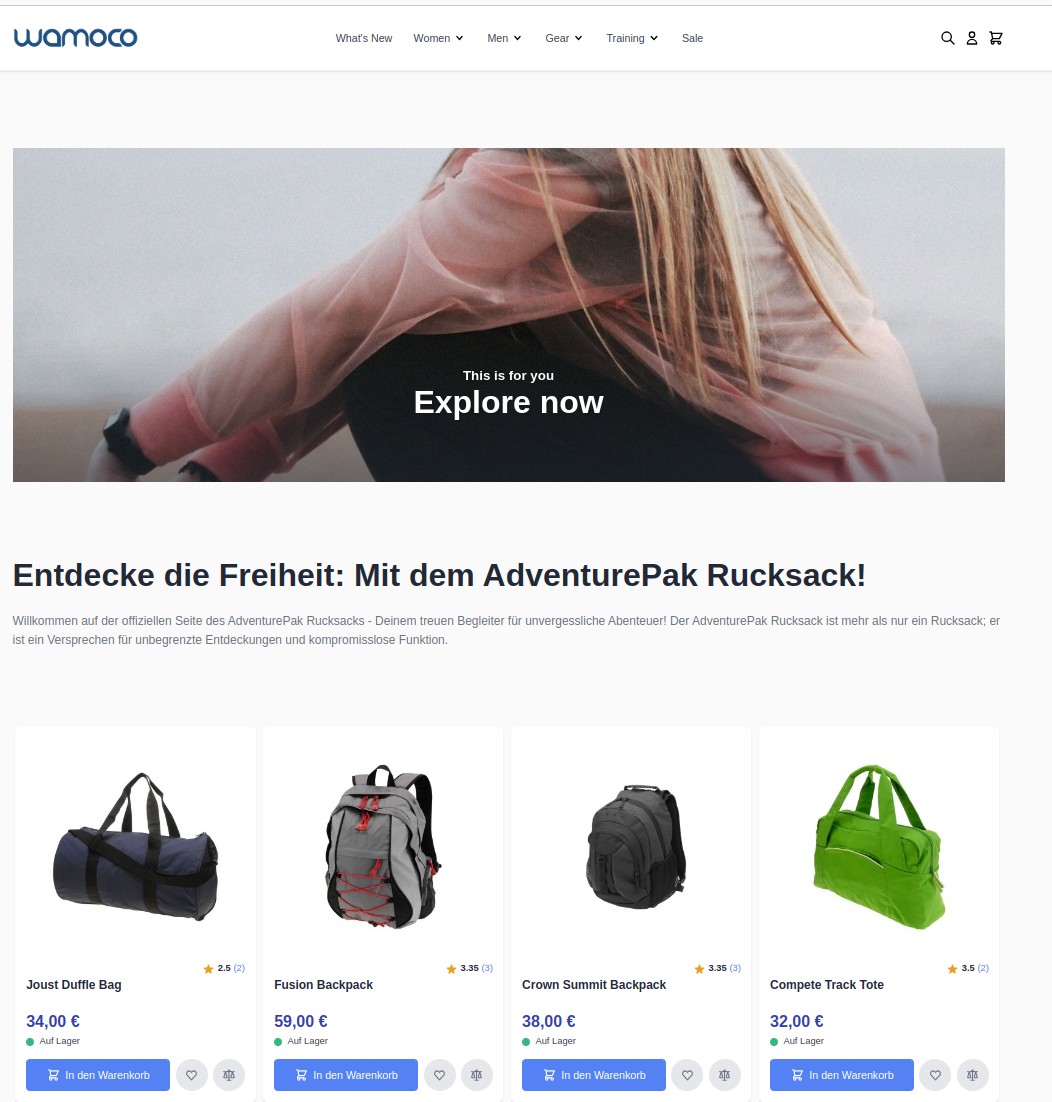
Die Erstellung von Content-Blöcken, die an verschiedenen Stellen innerhalb von Magento angezeigt werden können, wird durch die Integration ermöglicht. Mit einfachen Layout-Anpassungen können die Stellen definiert werden, an denen diese Inhalte erscheinen sollen – sei es auf der Startseite, im Warenkorb oder auf anderen Seiten. Diese Funktion kann genutzt werden, um beispielsweise Banner, Call-to-Actions oder spezielle Produktangebote hervorzuheben.
Impressionen
Die beigefügten Screenshots zeigen die verschiedenen Anwendungsfälle in Aktion. Für unsere Demo nutzen wir übrigens das Hyvä UI für Magento. Diese visuelle Darstellung gibt einen klaren Einblick in die Möglichkeiten unserer Strapi-Integration für Magento.
Unsere Strapi Integration für Magento
Unsere Strapi-Integration für Magento ist eine solide Basis, die Online-Händlern dabei hilft, ihre Geschäfte zukunftssicher zu gestalten und ein ansprechendes digitales Kundenerlebnis zu schaffen.